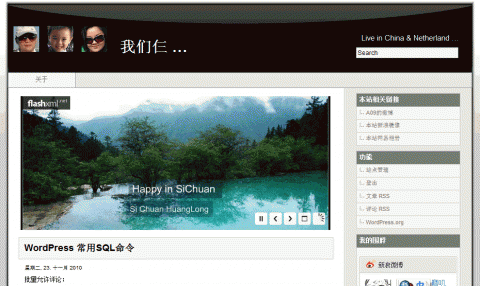
- 先介绍一下banner flash的效果,例如如下截图,在head和文章模块之间,有一块flash显示图片的区域,可用于推荐和显示博主的精华文章。
- 首先,我选择的是一个名叫Banner Rotator FX的插件,选择的版本是0.2.12 版本 | 作者为 FlashXML.net | 访问插件主页,插件配置截图如下:插件支持格式:JPEG, BMP, GIF, PNG, SWF

- 正常的安装插件就不叙述了,通过wp控制面板搜索“Banner Rotator FX”,即可找到,安装之后启动插件。或者手工下载安装,下载地址:WordPress Plugin
- 下载插件附件包:Free archive
- FTP到WP目录,创建目录: wp-content/flashxml/banner-rotator-fx,然后把free archive附件包内所有文件传到新建的目录banner-rotator-fx下。这个目录当然可以更改,在wp面板的设置标签内修改即可。
- 在发帖的时候或者页面中的相应位置添加(banner-rotator-fx)(/banner-rotator-fx])即可显示flash(”()“替换为“[]”)
- 如果要把 Banner Rotator FX 作为博客模板的一部分,就要编辑模板文件,并在文件中加入
<?php bannerrotatorfx_echo_embed_code(); ?> - 需要注意的是,有两个重要文件是进行flash配置必须要做的工作:wp-content/flashxml/banner-rotator-fx/settings.xml和wp-content/flashxml/banner-rotator-fx/images.xml,前者是控制 flash 显示css和type类型的控制文件,可以 访问插件主页 生成自己想要的flash类型。后者images.xml是配置flash播放图片的url地址、显示文字、显示方式的配置文件。可以根据自己的需要进行修改。
- 还有一个重要目录:
wp-content/flashxml/banner-rotator-fx/images 用于存放自己想要播放的图片。配合images.xml使用即可。



 A09的微博
A09的微博
发表评论